每当新旧交替之际,跨年的仪式感就瞬间呈现在了大众的面前。一些品牌商家为了更好地向大众展现自己的企业发展历程,便通过H5打造营销推广活动,其所带来的效果也是显而易见的。接下来,将由蓝橙小编为大家分享三款品牌年终回顾类H5案例:
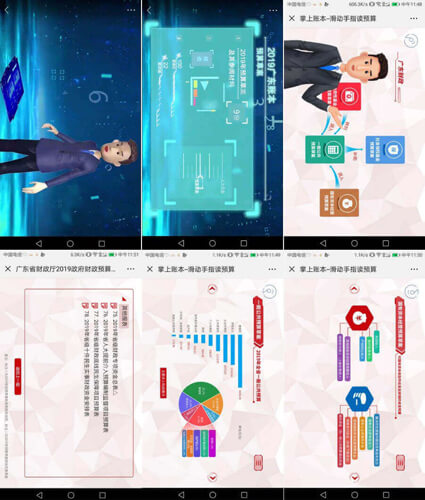
案例一、掌上账本——滑动手指读预算
1、创意定位
该款案例通过讲解的方式为大家讲述了广东2019年账本预算草案及其参阅材料,以内容科普的形式展现出了广东在2019年的财政状况。
2、策划逻辑
以选项的形式指引用户观感自己的想看的内容,整体内容分类明确,结构逻辑清晰,使用户能够快速找到自己想要的资料。
3、音效上
节奏轻快的纯音乐,能让用户在轻松愉悦的环境下看完整个案例。
3、设计上
整体视觉严肃中透着活泼,结构紧凑,每一个模块都被充分利用,给人一种整体内容丰满且易浏览的感觉。
4、交互体验上
整体内容丰富,其中还包含了2019广东财政的整体预算数据,账本页分为四个模块,用户可点击任意一个模块进入,进入后可左右滑动,查看更多的内容详情,滑到最后一页,在页面右上角有返回账本按钮,点击即可返回账本选择页面。而在每页的右上角都有一个汉堡按钮,只要点击,就会出现目录列表,以及显示你现在所在的具体位置。


案例二、您收到一张兴业银行上海分行开业24周年邀请函
1、创意定位
以游轮航行的视角向大众展示兴业银行上海分行开业24周年的发展历程。
2、策划逻辑
以页面滑动的形式来为大众展示兴业银行上海分行开业24周年的发展历程,每到一个阶段,都会有文字跳出,并为大家呈现该阶段兴业银行所经历的事情。
3、音效上
跳动欢快的轻音乐,配上游轮的鸣笛声,代入感极强。
4、设计上
页面整体氛围较为轻松,内容较为简洁,能让用户更清晰地了解到兴业银行这些年来的发展状况,每经历一个阶段,页面都会附上文字并配以图片,使整个邀请函设计感十足。淡蓝色为主的背景,给人一种良好的视觉体验,提高了用户体验度。
5、交互体验上
进入H5后,首先会弹出一个兴业银行的邀请函,而在邀请函的下面有一个接受邀请的按钮,点击后即可进入活动详情界面。
整体界面简洁,交互简单,并配有局部图片和不同音效,很容易让用户沉醉其中。当内容展示完毕之后,会出现一份旅行考验,只要答对考验即可进行海报分享页面,如果答错,将会出现正确答案,然后再跳转到海报分享页面。在海报分享页面里,左右上会出现您的微信头像、微信名称及兴业银行留下的感谢致辞,而左下角则是长按保存海报,还可以分享给朋友,右下角是与好友一起见证,点击过后,将会出现一个分享提示,只要按照提示操作,即可把这张海报分享给好友,而在这个按钮的上方还有一个二维码,只要长按二维码积分保存和收藏。

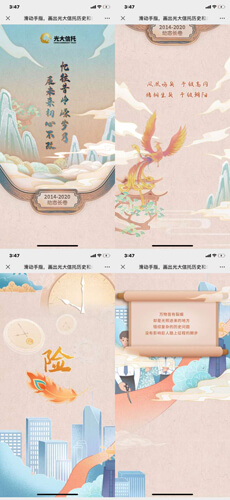
案例三、滑动手指,画出光大信托历史和未来
1、创意定位
通过手指滑动的形式来为用户展现光大信托2014-2020的历史长卷。
2、策划逻辑
以2014年过渡到2020年,其中所展示的内容让用户更清晰地了解光大信托这六年来的发展历程,整体界面动感十足,给人一种良好的视觉体验,界面滑动到最后,将会向大众展示自己的品牌。
3、音效上
带有古风韵味的音乐,搭配古风味的界面,代入感极强。
4、设计上
整体界面宏观大气,以凤凰飞舞的形态为用户形成良好的视觉冲击,到内容后面,每滑动一次,都会有凤凰的羽毛出现,并起到界面点缀的作用。再配以古文,显得古风味十足。
5、交互体验上
整体界面主要是用手指滑动,每滑动到一个阶段或者区域,就会跳出各种动态,使整体页面动态感十足,有着内容都是提前隐藏好的,只要滑动到指定区域,就会自动显示相关内容。到活动的末尾会出现光大信托的品牌名,而下方则会出现两个按钮“时光倒流”和“共展未来”,点击时光倒流即可返回案例最初的界面;点击共展未来界面会变黑,并出现一只凤凰!

以上三款H5案例都以不同的风格来向大家展示另一种跨年仪式感的打开方式,并通过年度回顾总结的形式来向用户汇报品牌企业近些年来的发展历程,让用户对企业有更加深入地认识。如果您也想拥有一款这种类型的H5案例,可以到蓝橙互动的官网进行浏览,那里有千款案例在等着您!

扫码为你提供帮助